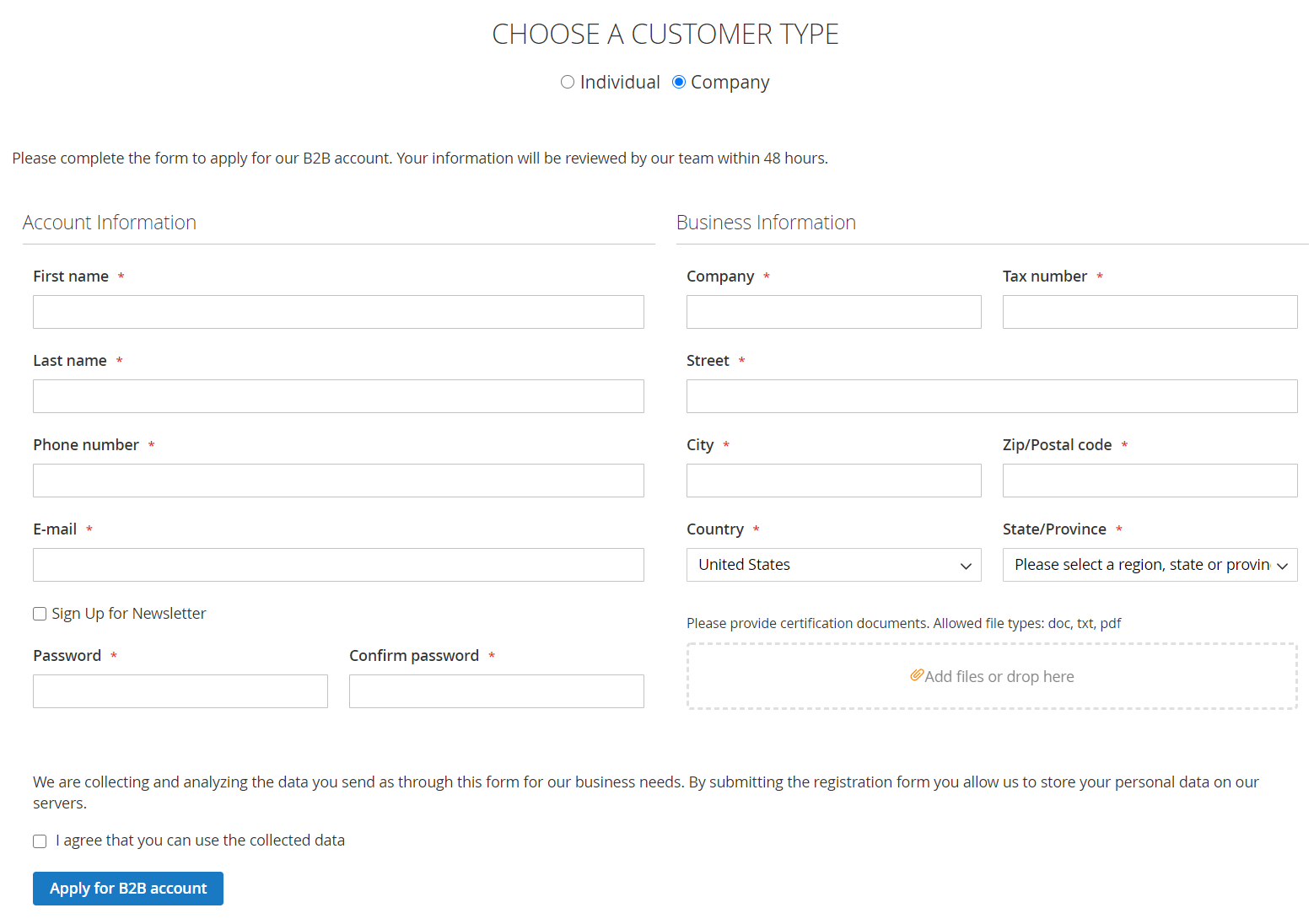
Registration With Group Selector
Let's create a simple registration page with the customer group selector.
Please see a live example here: online demo

Create registration forms
-
Create forms for each account type.
-
Configure registration parameters of each form.
You can quickly create forms by importing them form the sample forms folder from the plugin zip archive or from the Installation with Composer documentation page.
Create new CMS page
Create new CMS page from the Content > Pages admin section.
Turn off the visual editor!
Insert the following code in the Content area;
<div class="customer-type-select">
<h2 class="mb-4 text-2xl">CHOOSE A CUSTOMER TYPE</h2>
<input id="select1" value="1" name="group" type="radio" class="mx-2"/><label for="select1">Individual</label>
<input id="select2" value="2" name="group" type="radio" class="mx-2"/><label for="select2">Business</label>
</div>
<div id="form1" class="group-registration" style="display:none">
{{widget type="MageMe\WebForms\Block\Widget\Form" form_id="24"}}
</div>
<div id="form2" class="group-registration" style="display:none">
{{widget type="MageMe\WebForms\Block\Widget\Form" form_id="23"}}
</div>
<script>
document.querySelectorAll('.customer-type-select input').forEach( el => {
el.onchange = () => {
document.querySelectorAll('.group-registration').forEach( el => el.style.display = 'none');
document.getElementById('form'+el.value).style.display = 'block';
}
});
</script>
form_id="1" - ID of the web-form for Individual accounts.
form_id="2" - ID of the web-form for Company accounts.
Rewrite default registration page
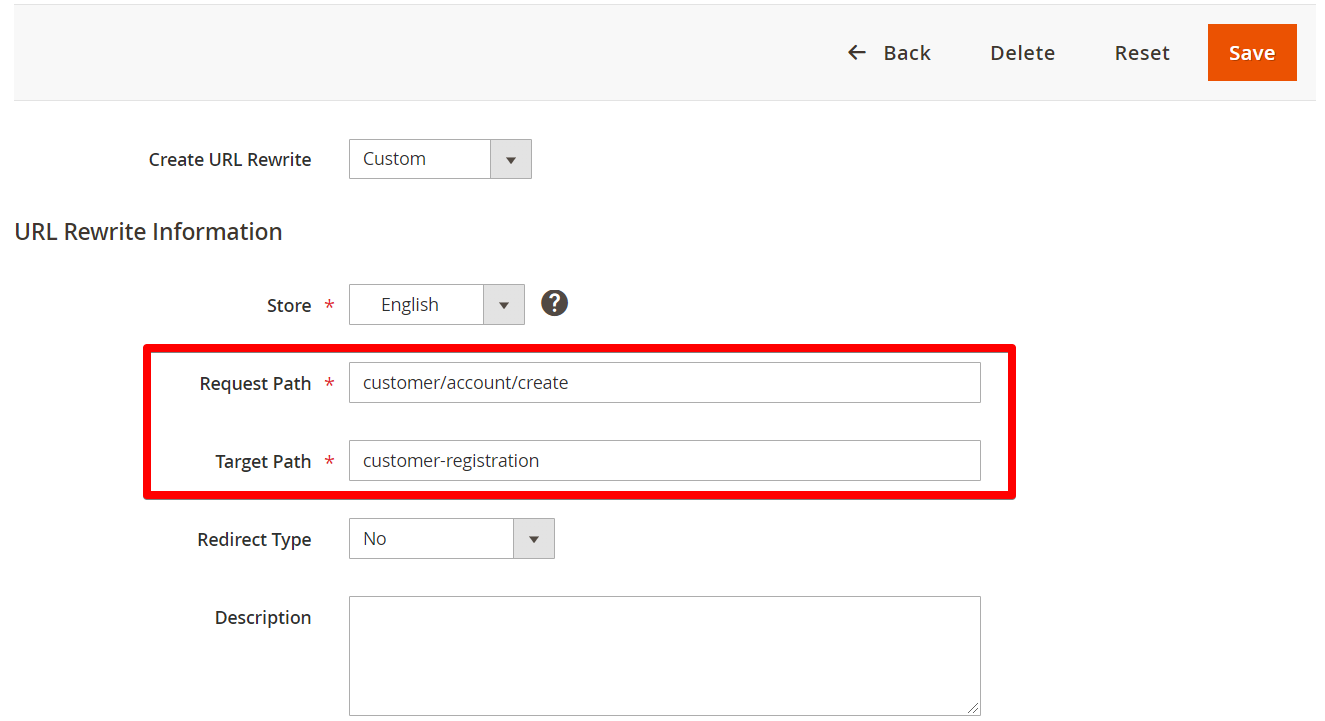
Replace the default registration page with the custom CMS page from the Marketing > URL Rewrites admin section.
-
Create new rule by clicking on the Add URL Rewrite button.
-
Specify parameters:
-
Request Path = customer/account/create
-
Target Path = /Your CMS Page url key/

- Save the rule.