Registration With Group Selector
Let's create a simple registration page with the customer group selector.
Please see a live example here: online demo

Create registration forms
-
Create forms for each account type.
-
Configure registration parameters of each form.
You can quickly create forms by importing them form the sample forms folder from the plugin zip archive or from the Installation with Composer documentation page.
Create new CMS page
Create new CMS page from the Content > Pages admin section.
Turn off the visual editor!
Insert the following code in the Content area;
<style>
.customer-type-select {
text-align: center;
margin-bottom: 5rem
}
.customer-type-select label {
font-size: 1.2em
}
</style>
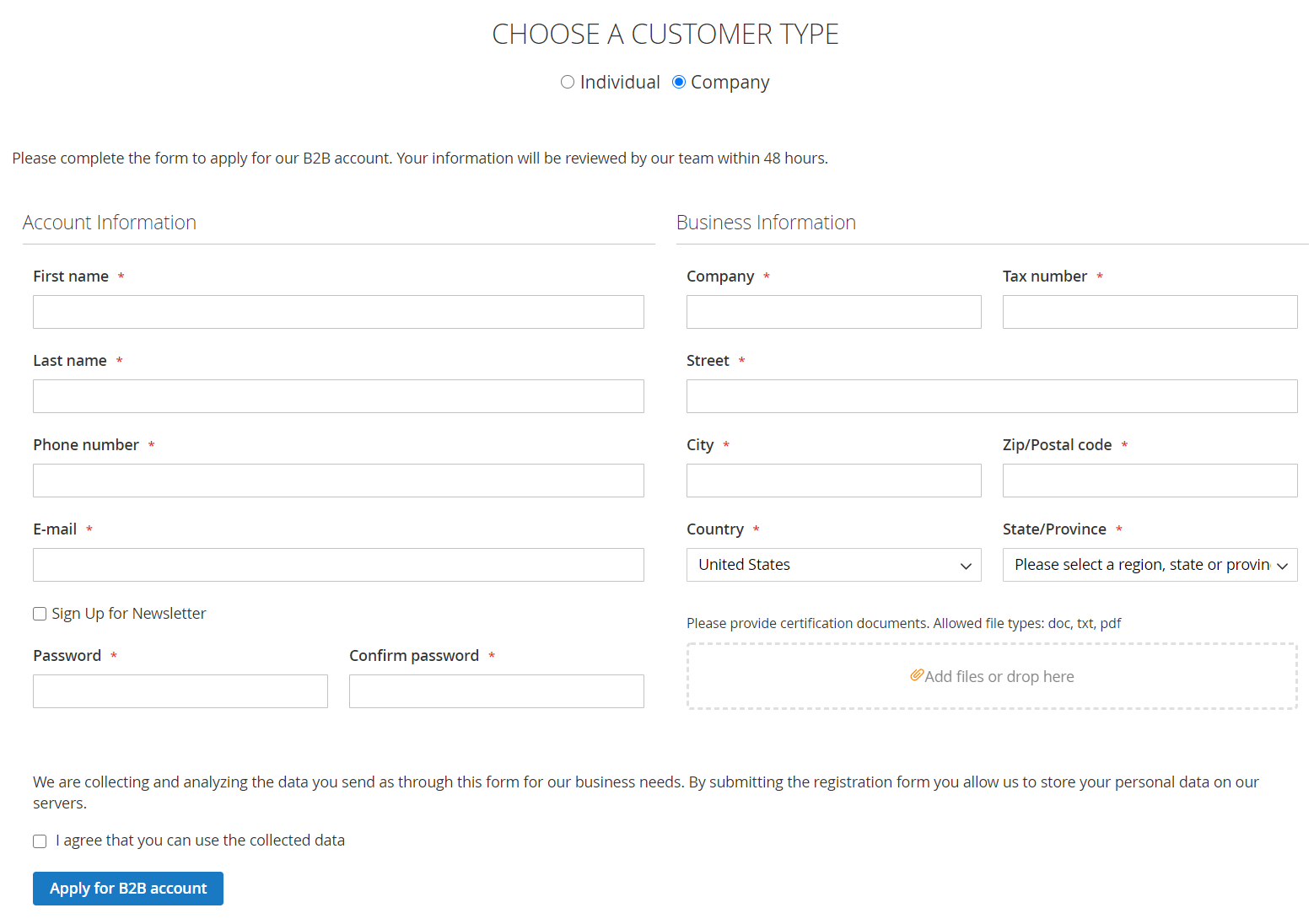
<div class="customer-type-select">
<h2>CHOOSE A CUSTOMER TYPE</h2>
<input id="select1" value="1" name="group" type="radio"/><label for="select1">Individual</label>
<input id="select2" value="2" name="group" type="radio"/><label for="select2">Company</label>
</div>
<div id="form1" class="group-registration" style="display:none">
{{widget type="VladimirPopov\WebForms\Block\Widget\Form" webform_id="1" template="webforms/form/default.phtml"
after_submission_form="0" scroll_to="0" async_load="0"}}
</div>
<div id="form2" class="group-registration" style="display:none">
{{widget type="VladimirPopov\WebForms\Block\Widget\Form" webform_id="2" template="webforms/form/default.phtml"
after_submission_form="0" scroll_to="0" async_load="0"}}
</div>
<script>
require(['jquery'], function ($) {
$('.customer-type-select input').change(function () {
$('.group-registration').hide();
$('#form' + $(this).val()).show();
});
})
</script>
webform_id="1" - ID of the web-form for Individual accounts.
webform_id="2" - ID of the web-form for Company accounts.
Rewrite default registration page
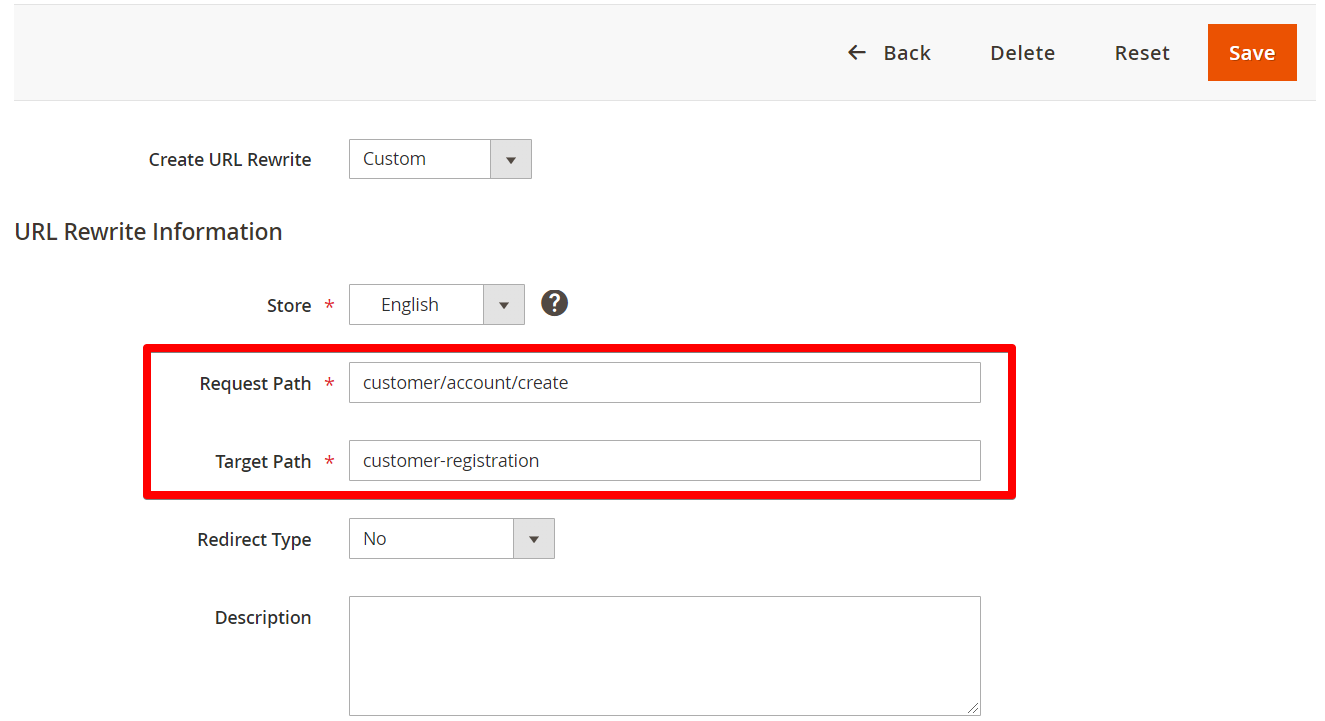
Replace the default registration page with the custom CMS page from the Marketing > URL Rewrites admin section.
-
Create new rule by clicking on the Add URL Rewrite button.
-
Specify parameters:
-
Request Path = customer/account/create
-
Target Path = /Your CMS Page url key/

- Save the rule.