Fields
To add field set to the form press Add Field button in the form edit screen.
After that you will be redirected to Field edit screen.
Field parameters
Information
Name
Field name displayed in the form.
Comment
Html text displayed under the input. To display comment as a tooltip please use {{tooltip}}...{{/tooltip}} code or {{tooltip val="Option text"}}...{{/tooltip}} to display the tooltip near the Select / Checkbox or Select / Radio field option.
Result label
Field name displayed in the results grid and admin notification letters.
Code
Code is used to identify field in CSS (.webforms-fields-/code/) and custom PHP code.
Type
Set type of the field. See this page for complete list of available field types. It is possible to extend field types with custom types using Magento event system.
Field set
Assign field to required field set. If no field set selected field will be rendered in field set with empty label.
Field value(s)
Field values are used as default value in input field. Field types may have different format of values.
Use as e-mail subject
Add submitted field value to the e-mail subject. Useful when you use subject Select field in the form.
Position
Field position relative to other fields inside the field set. Less value puts field set higher.
Required
Make field required and validate input that its not empty.
Status
Toggle field display.
Design
Size
Set field size. Following preset options are available:
-
Standard. Two neighbour fields will be merged in one row.
-
Wide. Field will be wide and single in a row
Additional CSS classes
Assign additional CSS class to input element of the field. You can also use it for additional field validation (see Prototype validation classes).
Additional CSS style
Assign additional CSS style to input element of the field.
Results / Notifications
Display
Display field in notification letters and published results.
Validation
Minimum length
Set minimum field length validation.
Maximum length
Set maximum field length validation.
Validation RegEx
Set custom validation RegEx expression or value to validate. If validation fails Validation error message will be displayed.
Validation error message
Displayed text if validation of specified RegEx or value fails.
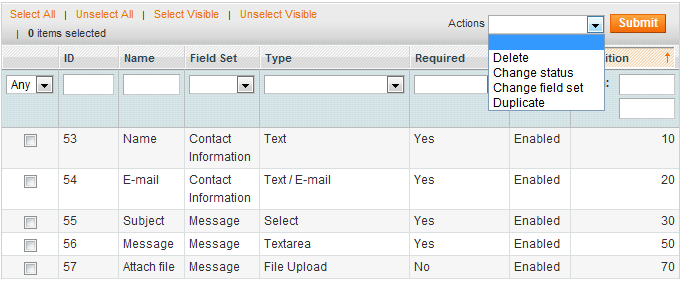
Fields management
To manage existing fields select Fields tab in the form edit page.

Actions
Delete
Delete fields and loose the fraction of submitted data.
Change status
Change fields status to Enabled / Disabled.
Change field set
Assign field set to selected fields.
Duplicate
Duplicate fields. All duplicates will have Disabled status.