Multi-column Form
With WebForms Pro M2 you can create complex multi-column forms.
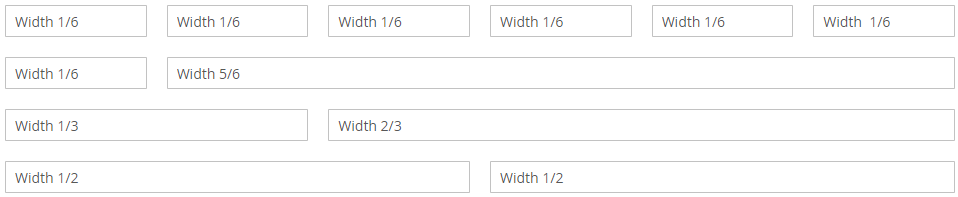
WebForms supports up to 6 columns of fields in the fieldset and up to 4 columns of fieldsets in the form. Combining fieldsets columns with fields columns brings lots of combinations.
The column layout is created by setting the field width parameter. By utilizing internal responsive grid CSS all fields stay perfectly aligned in all use cases.

Design settings
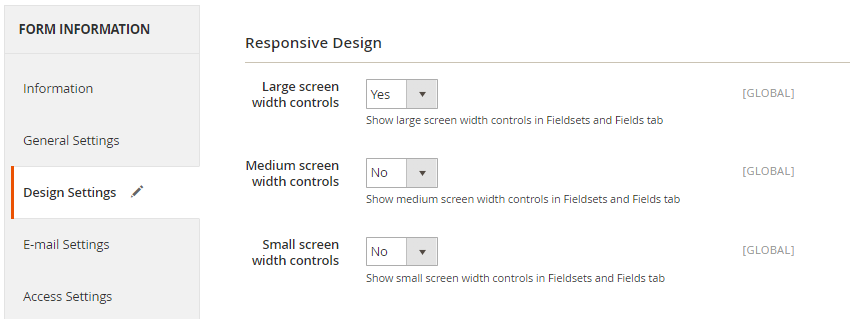
Each form has a dedicated Design Settings tab where you can enable quick controls for your form layout.

When you need to focus on form design for large screens you enable Large screen width controls.
The Medium screen width controls enable you to focus on form layout for medium screen devices such as tablets.
If you need to optimize the form for smartphones you enable Small screen width controls.
Width controls
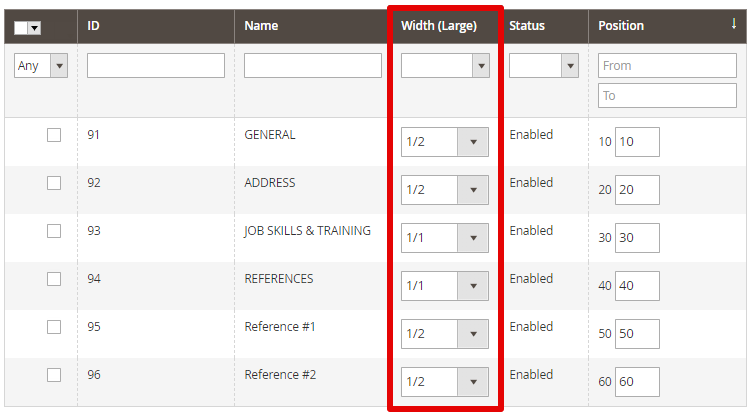
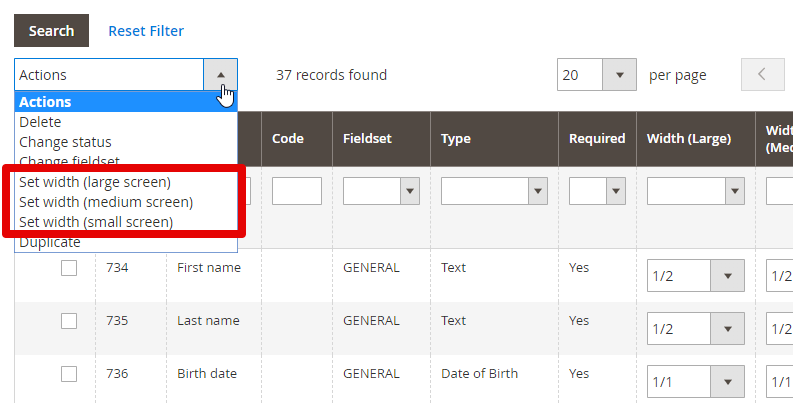
With the width controls enabled you will get extra "Width" columns in Fieldsets and Fields tabs.

You can also notice new mass action items in Fieldset and Fields tabs grids. This way you can update the whole form layout in 2 clicks.

Combining fields and fieldsets layouts
By combining fields and fieldsets layouts you can create complex forms.
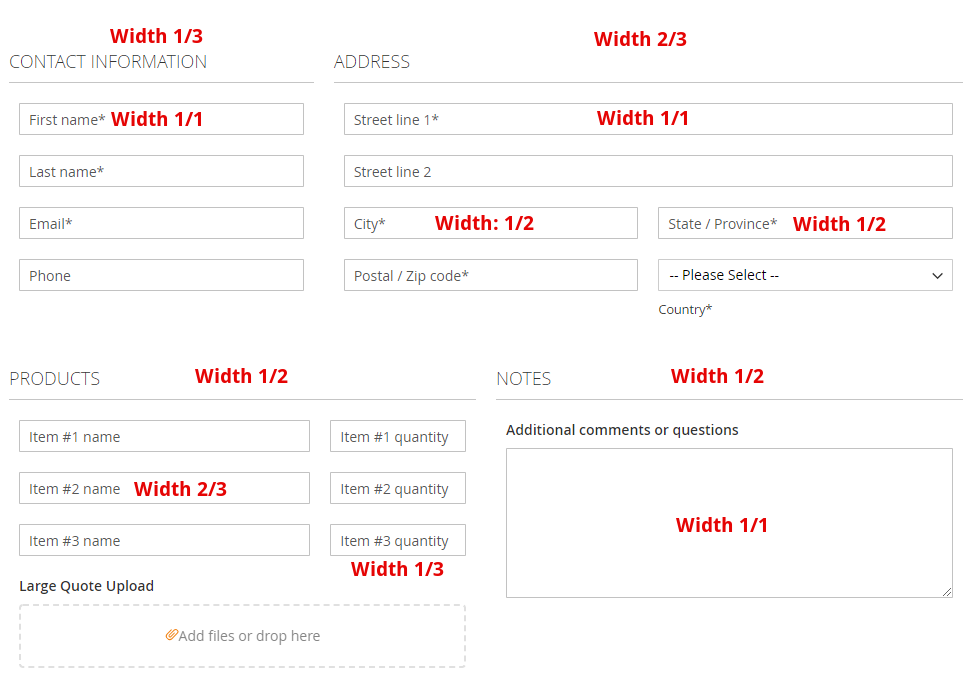
Here is a quick example which demonstrates different width settings: Request for Quote form
Below is the commented screenshot with width settings values.