Multi-column Form
With WebForms Pro you can create complex multi-column forms.
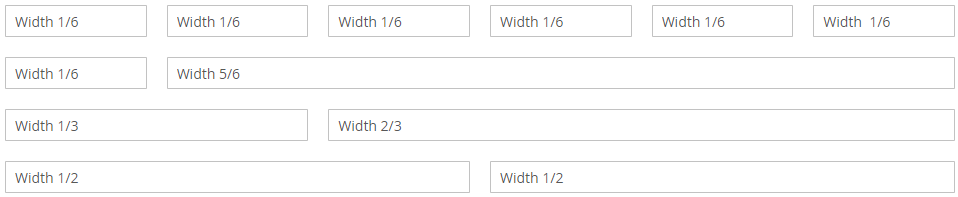
WebForms supports up to 6 columns of fields in the fieldset and up to 4 columns of fieldsets in the form. Combining fieldsets columns with fields columns brings lots of combinations.
The column layout is created by setting the field width parameter. By utilizing internal responsive grid CSS all fields stay perfectly aligned in all use cases.

Width controls
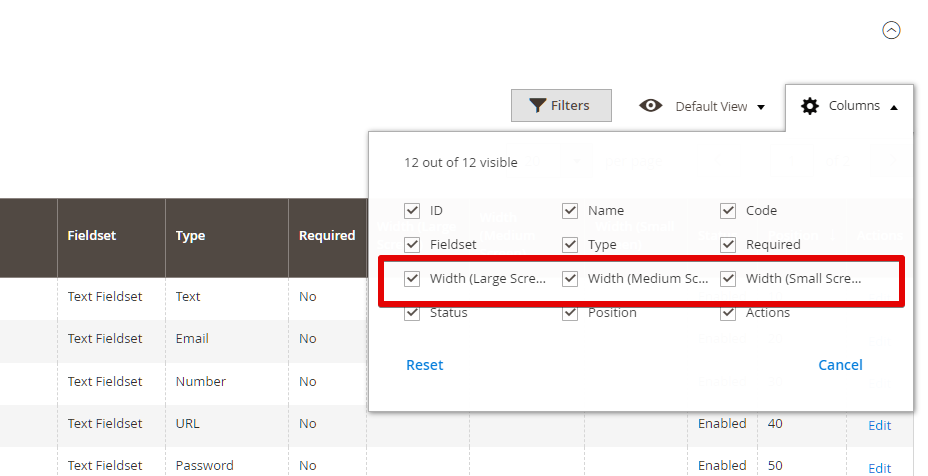
Please enable width columns in Field and Fieldset tabs.

You can also notice new mass action items in Fieldset and Fields tabs grids. This way you can update the whole form layout in 2 clicks.

Mass "Edit" action
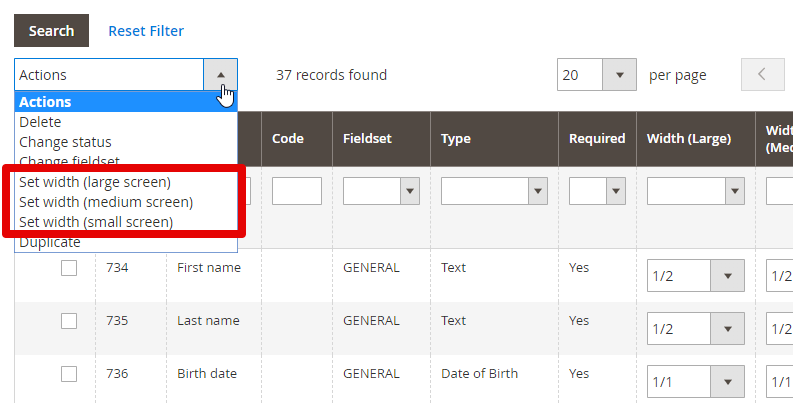
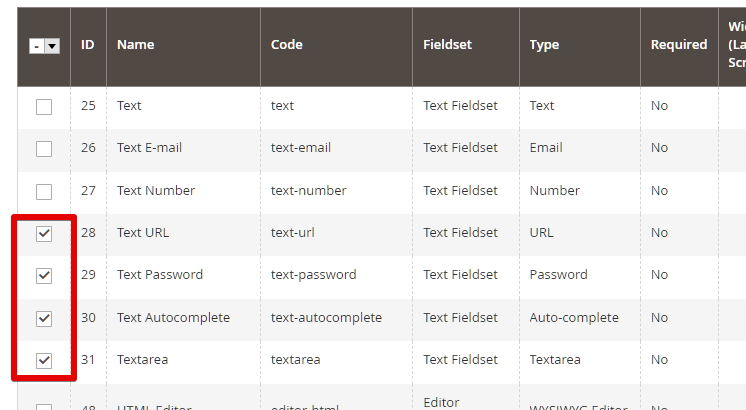
Another way to mass edit widths is to use the mass Edit action. Please select desired fields to edit:

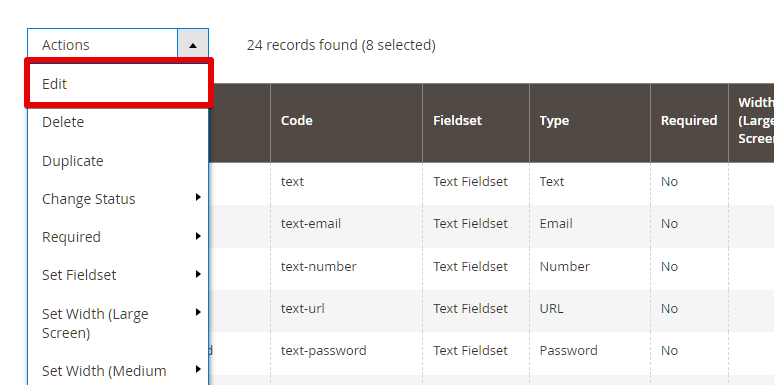
Select the Edit action in the action list.

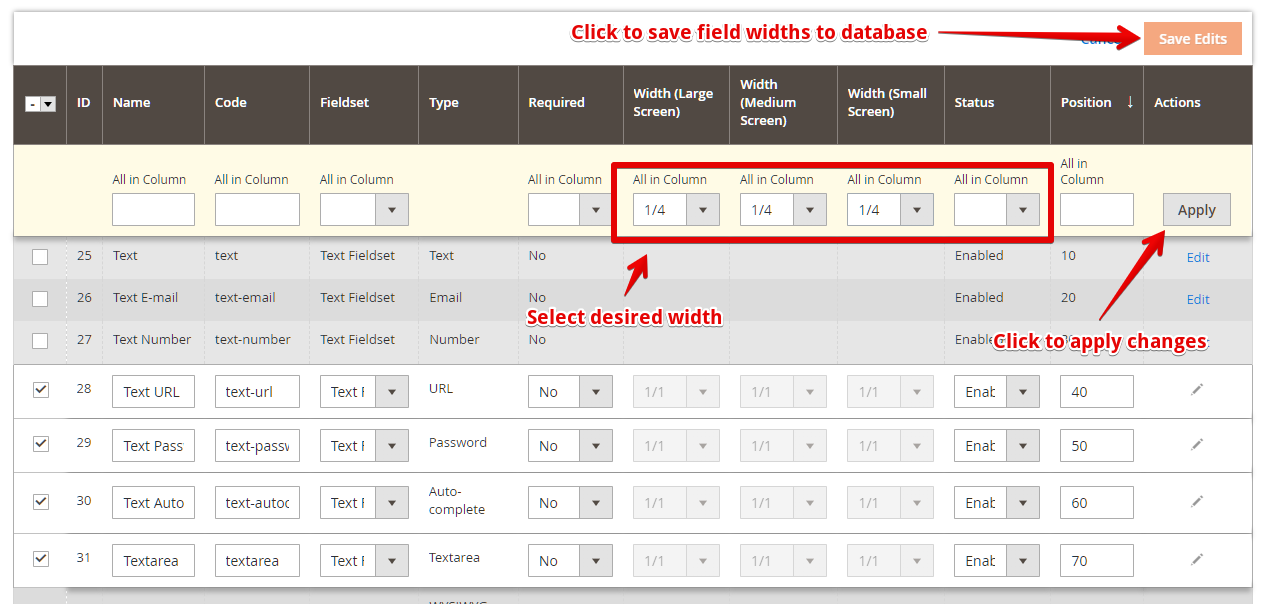
Use the All in Column values to quickly assign desired width settings. After that you click the Apply button and Save Edits to save widths in the database.

Combining fields and fieldsets layouts
By combining fields and fieldsets layouts you can create complex forms.
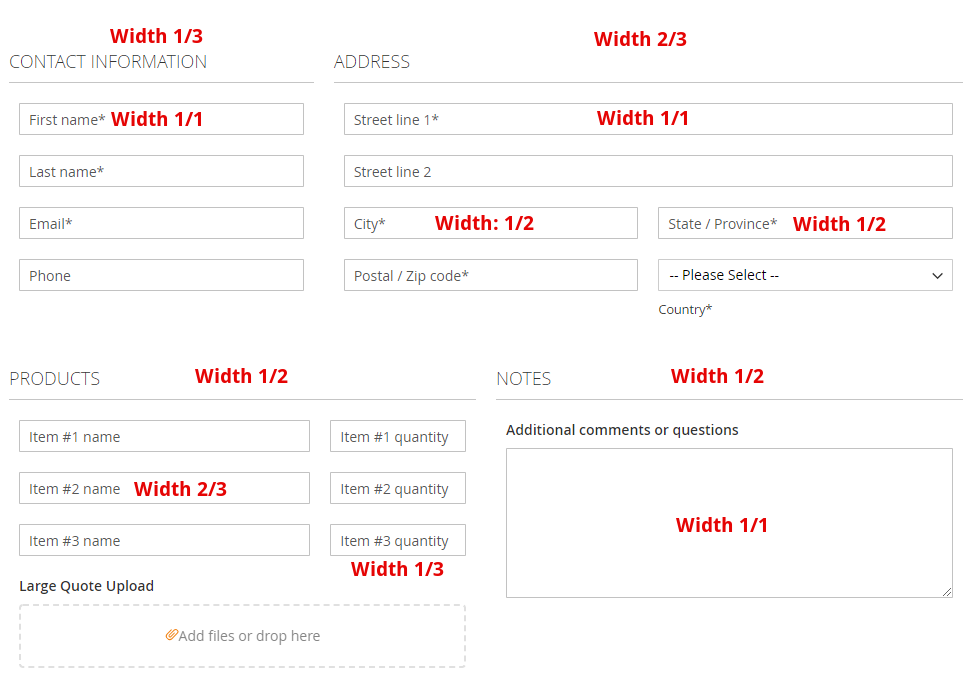
Here is a quick example which demonstrates different width settings: Request for Quote form
Below is the commented screenshot with width settings values.